
Producing design guidelines and components for clients has been around for a long time. In the last few years, a tendency of more and more brand guidelines becoming digital essentially led us to the age of design systems. So what more can a design system offer? This article aims to get a grip of this new kind of design values and methods.
Origins
We could go as far back in time as the Swiss Style or the Bauhaus (or even further) if we were about to find the very roots of design systems.
For now, I’d like to concentrate on the year 2014, the year Google introduced Material Design. The press around it was mainly focused on aesthetics. Soon its real importance became clear for everyone: an evolving system any designer could use, a collection of elements, patterns, supported by guidelines. And just like that, the following years saw a growing number of design systems from different companies.

Source: m3.material.io
Clarification of Each Term
What is a ‘design system’? I brought you a few definitions from different sources:
“A design system is a complete set of standards intended to manage design at scale using reusable components and patterns.”
— Nielsen Norman Group, Design Systems 101
Almost always, a design system offers a library of visual styles and components documented and released as reusable code for developers and/or tool(s) for designers. A system may also offer guidance on accessibility, page layout, and editorial and less often branding, data viz, UX patterns, and other tools.
— Nathan Curtis, Defining Design Systems
“The generally-accepted definition of a design system is that it’s the outer circle — it encompasses pattern libraries, style guides, and any other artifacts. But there’s something more. Just because you have a collection of design patterns doesn’t mean you have a design system. A system is a framework. It’s a rulebook. It’s what tells you how those patterns work together.”
— Jeremy Keith, Design Systems
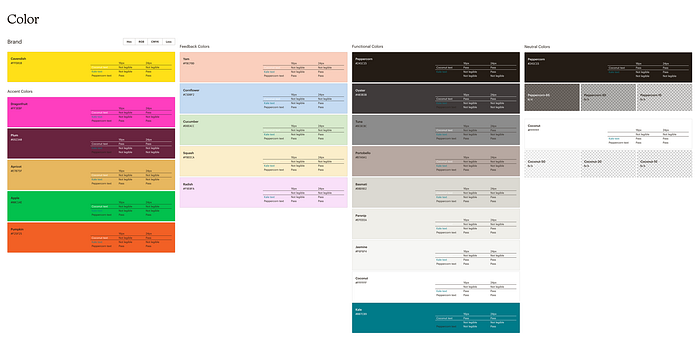
The term style guide as a concept could be more familiar to those of you who know one thing and another about branding and graphic design. It pretty much is a manual of a brand, in other words, a set of brand guidelines. It defines logo use, typography, colors, tone of voice, use of pictures, and so on. We can consider it as a foundation, a starting point when it comes to building components.

Source: ux.mailchimp.com
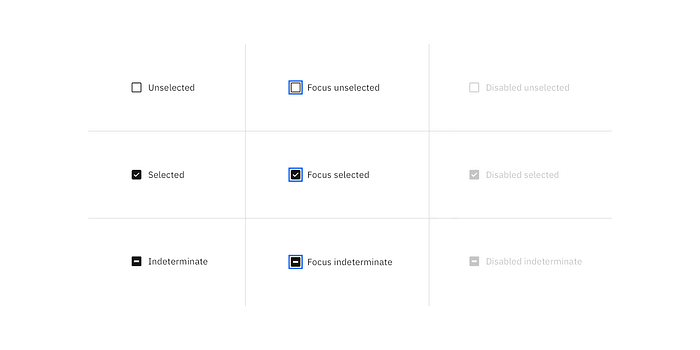
The component library is the ultimate collection of interface elements — commonly referred to as components — that can be reused across whole systems. This way designers can focus on solving unique problems instead of reinventing UI elements and developers can quickly build the best experience for users. Besides visual appearance, they should incorporate essential information to avoid miscommunication and unnecessary rounds of debugging, such as:
- appropriate naming and clear description of a component
- attributes and states
- code snippets
- front-end and back-end frameworks

Source: carbondesignsystem.com
The pattern library is sometimes used synonymously with the component library, although it is a combination of components grouped together that try to solve common user problems. Patterns are basically best practice solutions in the form of a structure, a layout, or a template. For example, some of the many universally acknowledged patterns are the login flow, notifications, or search & filtering.

Source: atlassian.design
A Decision to Make
Building a fully-fledged design system requires plenty of resources and time. Before embarking on that journey, you should ask yourself: does this project even need a design system in the first place? One-product organizations mostly benefit from such systems. Although, if you’re a small organization that primarily builds for different clients, you are not likely to see much profit in exchange. Delivering not an extensive system but only key fractions of it could be the way to go. Just like that, you leave clear guides for future designers encountering the project but at an optimal investment of energy and time on your side.
The benefits of implementing a design system are indisputable. While researching the topic I realized a common theme, which the following 3 ideas can roughly sum up:
1. Quick and easy creation and replication (both for designers and developers)
2. Visual cohesion/consistency
3. Unified language for easy onboarding for new members
The Team
According to the NNG, the design-system team should ideally include 1 interaction designer, 1 visual designer, and 1 developer. To top that, add a part-time researcher, part-time architect, and content writer to the mix. If we think of small organizations, they probably can’t afford to have all those professionals at hand. Though, it’s not a compelling reason to give up on building a working system. With smart administration and division of tasks you still might be able to deliver useful and functioning interaction-design guidelines and visual examples, provide code snippets and implementation specifications.
Conclusion
Instead of drawing up a conclusion, I’d rather leave you with links to some inspirational people who write about this stuff and some companies who do it the best. Continue exploring and never stop learning.
Writings:
Nielsen Norman Group
Brad Frost and his Atomic Design
Audrey Hacq
Design Systems:
Material Design by Google
Fluent Design System by Microsoft
Human Interface Guidelines by Apple
Lightning Design System by Salesforce
Carbon Design System by IBM
Atlassian Design System by Atlassian
Polaris by Shopify
Ant Design by Alibaba
Seeds by Sprout Social
Mailchimp Pattern Library by Mailchimp
Evergreen by Segment
Clarity Design System by VMware
Primer by GitHub
Bonus link:
Written by Anna Bor
